Da ich auf meinem Web-Server Varnish benutze, wollte ich Varnish effektiv in WordPress nutzen. Wenn auf WordPress etwas geändert wird, muss der Varnish Cache geleert werden. Dazu gibt es verschiedene Plugins wie z. B. Proxy Cache Purge oder WP Fastest Cache. Technisch gesehen muss ein PURGE erfolgen.
Jedoch ist der PURGE-Befehl nicht standardmäßig in Varnish aktiviert. Hier zeige ich dir wie es geht.
Was ist Varnish und wozu brauchen wir es?
Kurz und vereinfacht gesagt, ist Varnish ein Zwischenspeicher für Webseiteninhalte, der die Ladezeiten beschleunigt.
Wenn dich die ausführliche Erklärung nicht interessiert, kannst du direkt zur Konfigurationsdatei springen.
Nginx & Varnish & Apache
Für meine Webseite verwende ich die Kombination aus Nginx, Varnish und Apache.
Diese Konfiguration nutzt drei verschiedene Server, um Anfragen zu bearbeiten und die Leistung sowie Sicherheit der Website zu optimieren.
Nginx
Nginx wird als Reverse Proxy und Load Balancer eingesetzt. Es empfängt alle eingehenden Anfragen und leitet sie an Varnish weiter.
Varnish
Varnish Cache fungiert als Zwischenspeicher (Cache) für dynamische Inhalte. Es speichert häufig angeforderte Inhalte im Speicher, sodass diese sehr schnell bereitgestellt werden können, ohne dass die Anfragen an den Backend-Server (Apache) weitergeleitet werden müssen.
Apache
Diese Konfiguration nutzt drei verschiedene Server, um Anfragen zu bearbeiten und die Leistung sowie Sicherheit der Website zu optimieren.
Vorteile der Nginx & Varnish & Apache Konfiguration
Höhere Leistung:
Durch den Einsatz von Nginx als Reverse Proxy und Varnish als Cache-Server können Anfragen viel schneller verarbeitet werden. Nginx leitet die Anfragen effizient weiter, und Varnish liefert häufig genutzte Inhalte blitzschnell aus dem Cache.
Skalierbarkeit:
Diese Konfiguration ermöglicht eine bessere Skalierbarkeit. Nginx kann die Last auf mehrere Backend-Server verteilen, und Varnish reduziert die Last auf Apache, indem es häufige Anfragen selbst bedient.
Flexibilität:
Apache bleibt als leistungsstarker und flexibler Backend-Server bestehen, der komplexe Aufgaben und Module unterstützt. Dies bedeutet, dass spezielle Anforderungen weiterhin erfüllt werden können, während der Großteil der Last durch Nginx und Varnish abgefangen wird.
Sicherheit:
Nginx bietet SSL/TLS-Terminierung, wodurch die Verbindung zwischen dem Client und dem Server gesichert wird und die Sicherheit der Website erhöht.
Reduzierte Serverlast:
Varnish entlastet den Apache-Server, indem es wiederholte Anfragen aus dem Cache bedient. Dies führt zu einer geringeren Serverlast und ermöglicht eine effizientere Ressourcennutzung.
Konfigurationsdatei
Um PURGE in Varnish zu aktivieren, muss die Konfigurationsdatei entsprechend angepasst werden.
In meinem Fall liegt die Datei unter /etc/varnish/conf.d/vhosts/maker-hub.de.conf.

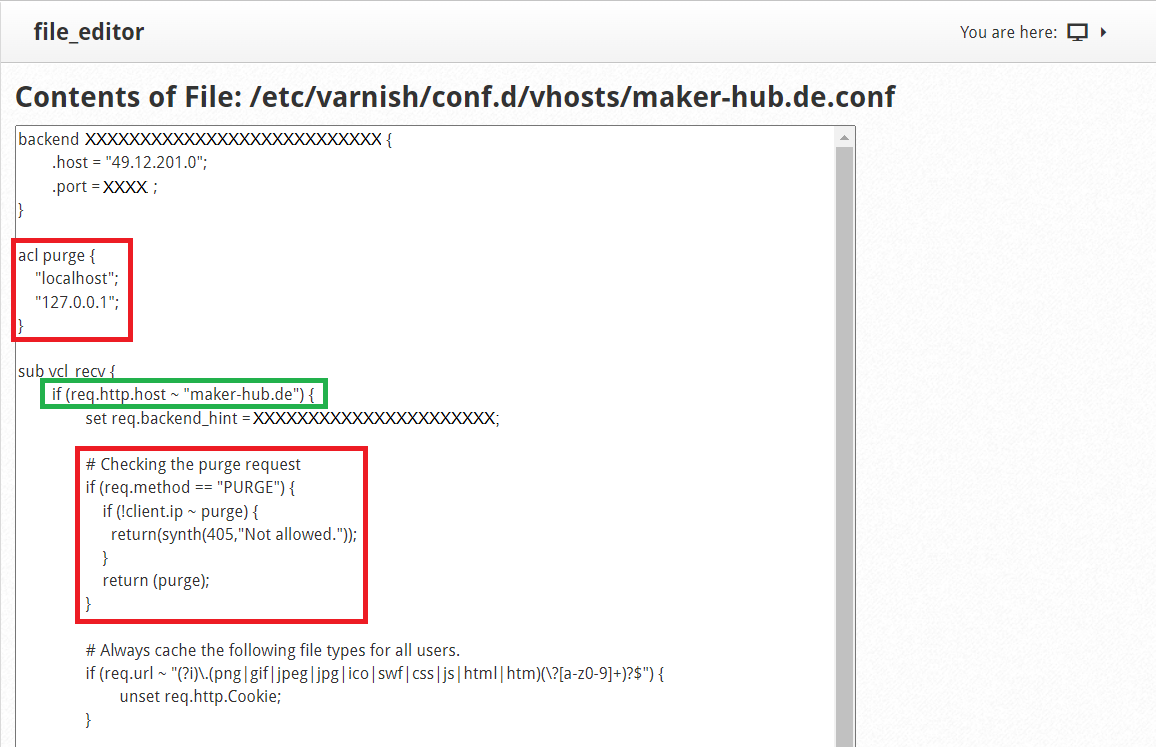
Zuerst legen wir fest, welche IP-Adressen ein PURGE auf dem Varnish-Cache ausführen dürfen.
acl purge {
"localhost";
"127.0.0.1";
}Code-Sprache: Nginx (nginx)Im Bereich sub vcl_recv muss ein neuer Bedingung eingefügt werden:
# Checking the purge request
if (req.method == "PURGE") {
if (!client.ip ~ purge) {
return(synth(405,"Not allowed."));
}
return (purge);
}Code-Sprache: Nginx (nginx)Dieser Code prüft, ob es sich um einen PURGE-Request handelt und ob die IP-Adresse berechtigt ist, diesen auszuführen.
Beim Einfügen muss darauf geachtet werden, es an die richtige Stelle zu setzen. In der Sub-Routine vcl_recv wird noch einmal auf den Host geprüft:
if (req.http.host ~ "maker-hub.de") {Code-Sprache: Nginx (nginx)Daher muss das Coding bei mir im IF-Zweig eingefügt werden.

Vergiss nicht, den Varnish-Server neu zu starten, damit die Änderungen wirksam werden.
Varnish in WordPress einbinden
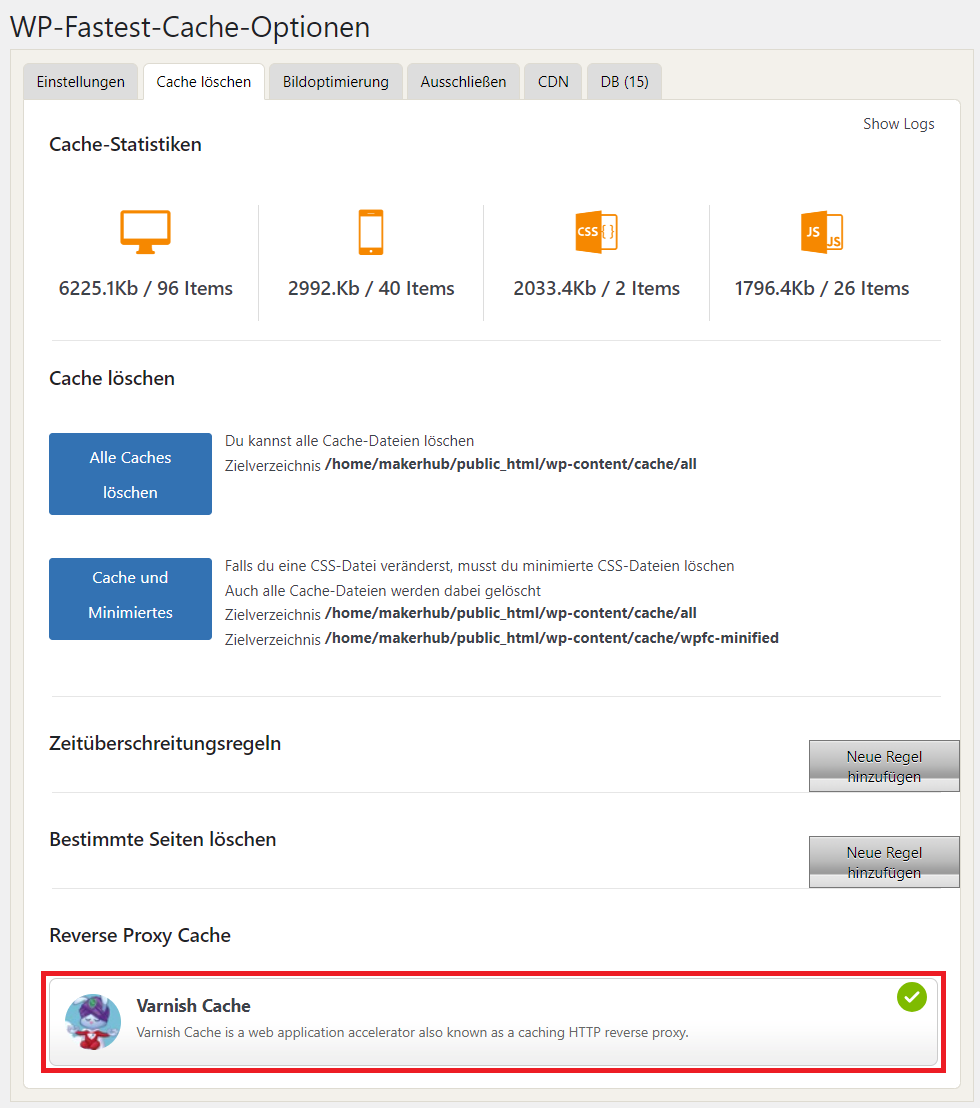
Ich verwende das WP Fastest Cache, das eine Option zur Einbindung des Varnish Cache bietet.

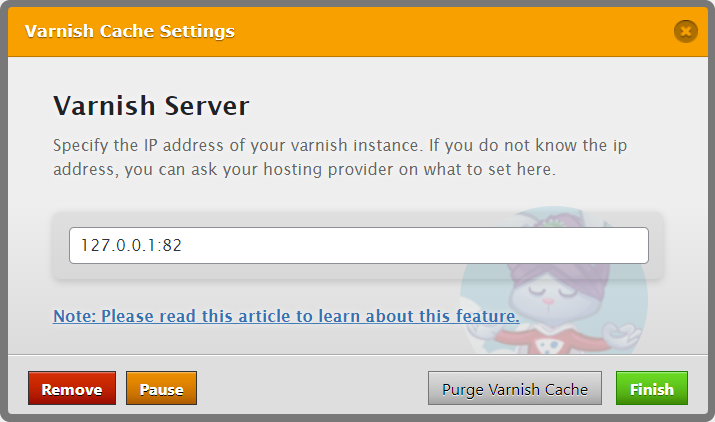
Bei mir läuft Varnish auf demselben Server und Port 82. Daher gebe ich als IP 127.0.0.1 und Port 82 ein.

Achte darauf, dass du bei dir den richtigen Port angibst.
Quellen
Wenn dir meine Arbeit gefällt, würde ich mich über einen Kaffee freuen